流れ
- 独自ドメインの取得
- Amazon Lightsailのインスタンス作成(Wordpressも一緒に)
- 独自ドメインとLightsailの紐づけ
- WebサイトのSSL化
- WordPressのセキュリティ対応 ★今回の記事
WordPressのセキュリティ対応
前回までの記事で、Wordpress環境は構築できました。
しかし、そのままだといくつかセキュリティ上の問題があるので、以下の手順でセキュリティ対策を行います。
はじめに
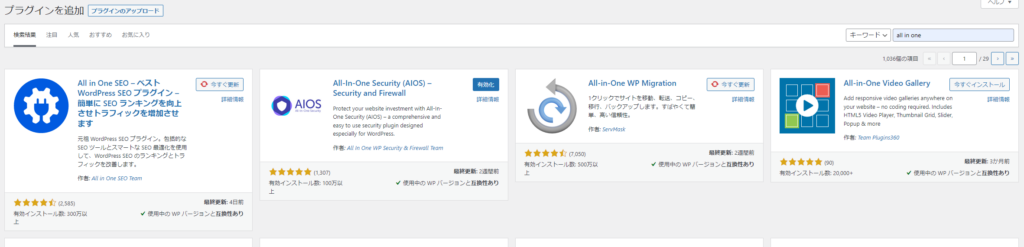
プラグイン「All-In-One Security」を追加して、有効化しておきます。

ユーザーをデフォルトから変更する
WordPressではデフォルトで user というユーザーが管理者として登録されています。(Wordpressのバージョンによっては違うかもです・・)
このユーザーを削除し、自分用のユーザーを新規作成します。
自分用ユーザーの新規作成
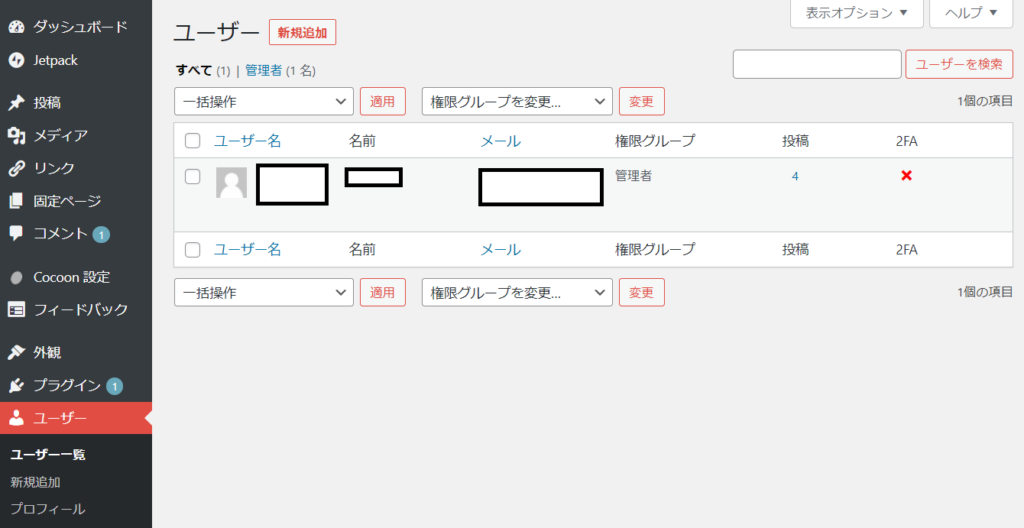
WordPressの管理画面>ユーザーを選択し、ユーザー一覧画面を開きます。

[新規追加]をクリックし、ユーザー追加画面を開きます。

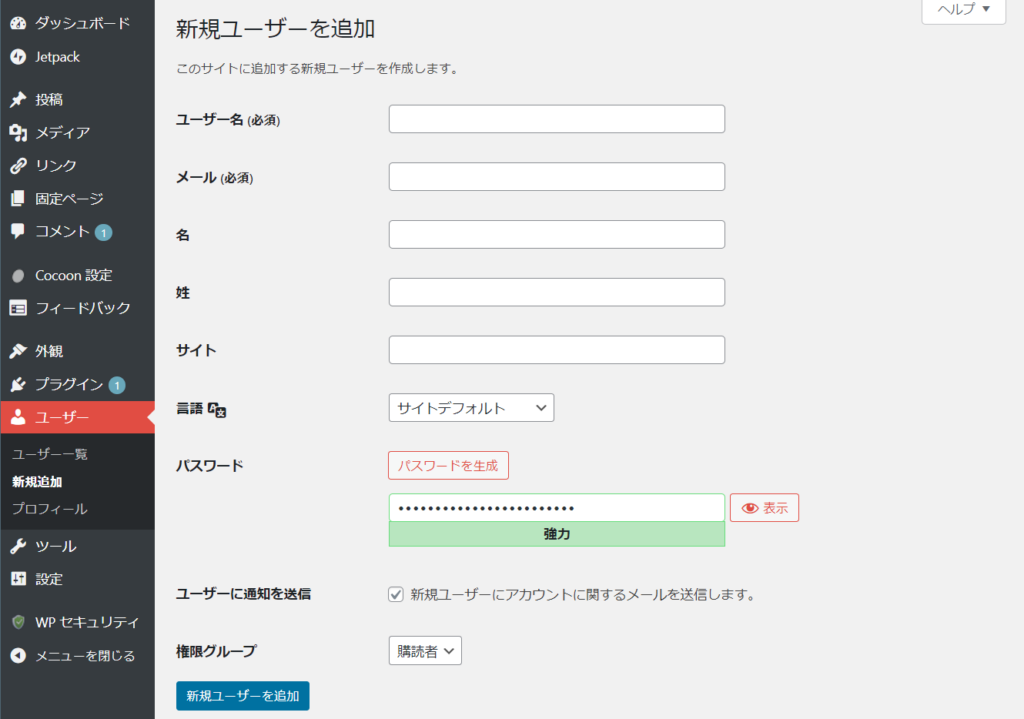
以下のとおり入力し、[新規ユーザーを追加]をクリックすると、ユーザーを追加できます。
| ユーザー名 | 任意の値(他のと被らないように) |
| メール | 自分のメールアドレス |
| 権限グループ | 管理者 |
| その他の項目 | 任意の値 |
新規作成したユーザーでWordpressにログイン
新規作成したユーザーでWordpressにログインし直します。
ユーザー名、パスワードは、上記で設定した値を使います。
デフォルトユーザーの削除
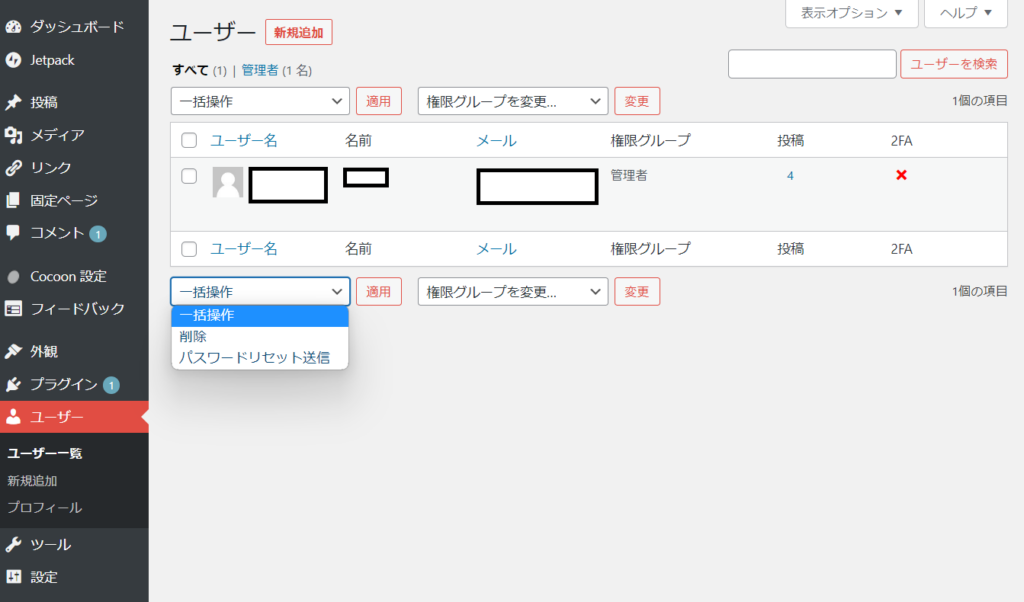
- ユーザー一覧画面で、
userのチェックボックスにチェックを入れる。 - ドロップダウンで「削除」を選択し、[適用]をクリックする。
これで、ユーザーの削除は完了です。
一応、user でWordpressにログインしようとして、弾かれることを確認しておくと安心です。

スパムコメントの防止
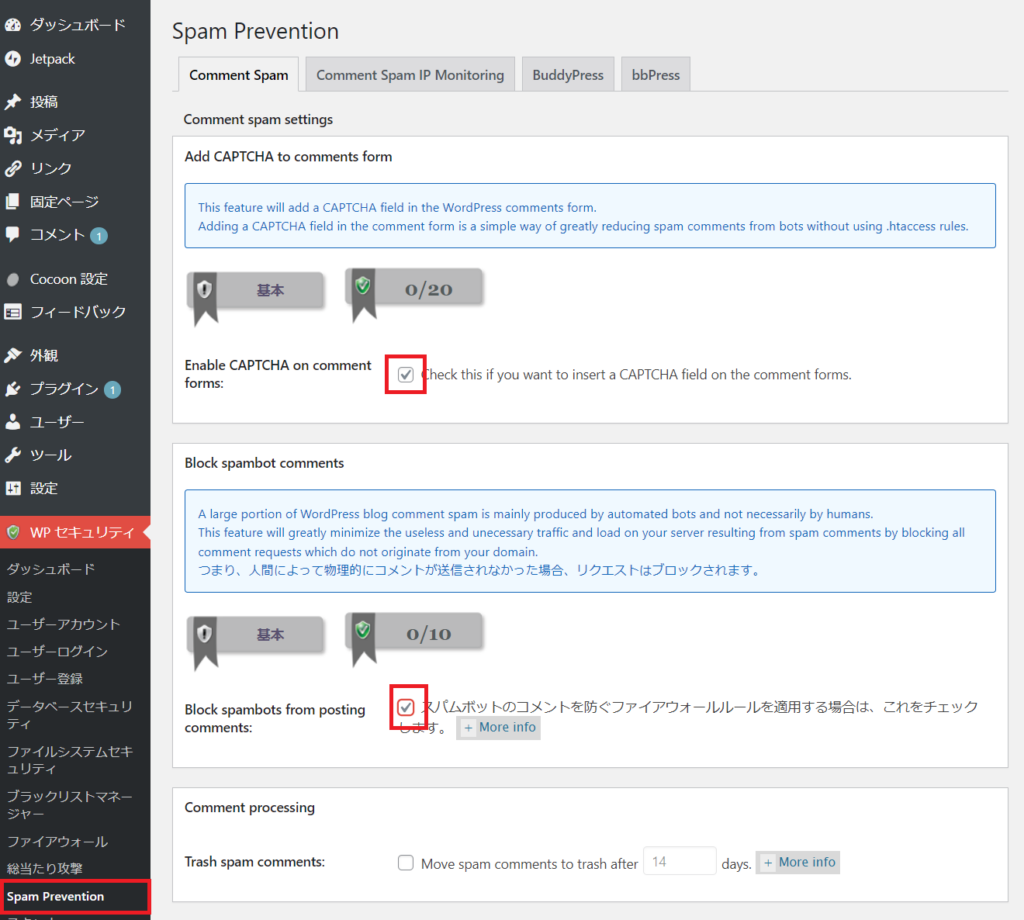
サイドバーの「WPセキュリティ」の下の「Spam Prevention」をクリックし、以下の画面を開きます。

「Enable CAPTCHA on comment forms」と「Block spambots from posting comments」にチェックを入れ、画面下にある[save settings]をクリックします。
ログインURLの変更
サイドバーの「WPセキュリティ」の下の「総当たり攻撃」をクリックし、開いた画面でログインURLを変更します。
設定するURLは「推測されづらい」「自分が忘れない」を意識して命名しましょう。
最後に
以上で、Wordpressのセキュリティ対策は完了です。
これで、ブログ環境を構築することができたので、簡単なブログならすぐに始めることができます!
もちろん、本格的にブログを運営するのであれば、SEOやアクセス分析など様々なテクニックが求められますが、そこは自分も勉強中です・・・
色々身についてきたら、ブログにしてアップしたいと思います!


コメント