流れ
- 独自ドメインの取得
- Amazon Lightsailのインスタンス作成(Wordpressも一緒に)
- 独自ドメインとLightsailの紐づけ
- WebサイトのSSL化 ★今回の記事
- WordPressのセキュリティ対応
WebサイトのSSL化
WebサイトをSSL化するために、証明書を適用する必要があります。
AWSにはAWS Certificate Manager(ACM)という、証明書管理のサービスがありますが、残念ながらLightsailは適用外です・・・
※適用対象のサービスはこちらに記載されています。CloudFrontが対象なので、ユーザーから直接アクセスされるのはCloudFrontにして、そこをACMで証明書管理するという手法もあるそうです。
awsのホーム画面を開く
登録したアカウントでawsにログインします。

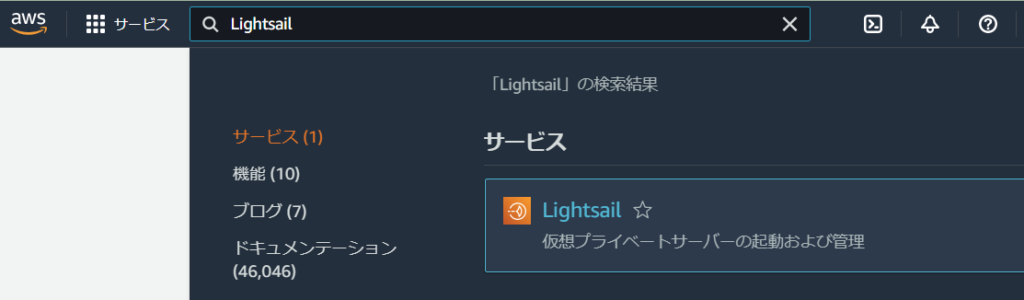
検索ボックスで「Lightsail」と検索する
Lightsailがヒットします。

Lightsailをクリックする
Amazon Lightsailのホーム画面が別タブで開きます。

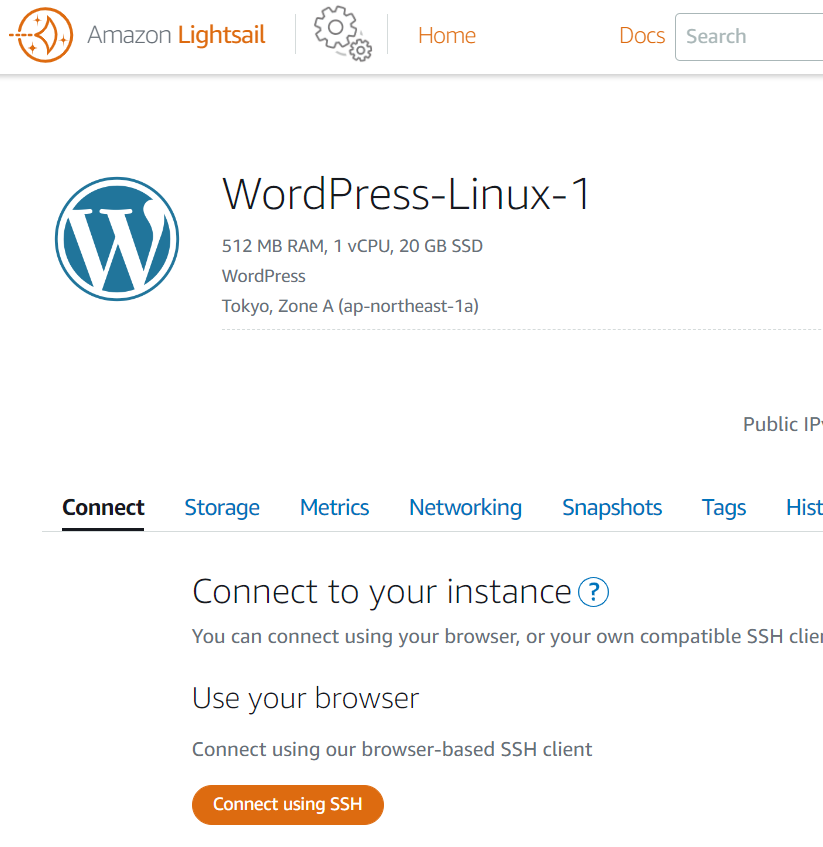
作成したインスタンスを選択し、SSH接続する
[Connect using SSH]をクリックし、ブラウザでターミナルを開きます。

コマンドを入力して、Let’s Encryptの証明書をインストールする
- 以下のコマンドを実行します。
sudo /opt/bitnami/bncert-tool- 「バージョンアップするか」と聞かれる場合は
yを入力します。
An updated version is available. Would you like to download it? You would need to run it manually later. [Y/n]:
- ドメインの入力が求められるので、取得したドメイン名を入力します。
※複数ある場合は「スペース」区切りで入力します。
Please provide a valid space-separated list of domains for which you wish to configure your web server.
Domain list []:- 「www.{取得したドメイン}が含まれていないよ」と言われる場合があります。
含めたければy含めたくなければnを入力します。 - 「www.{取得したドメイン}を{取得したドメイン}にリダイレクトするか」とその逆を言われる場合があります。
自分の好きな方を設定します。 - 「httpでのアクセスをhttpsにリダイレクトするか?」と聞かれるので
yを入力します。
Please select the redirections you wish to enable or disable on your Bitnami installation.
Enable HTTP to HTTPS redirection [Y/n]:- これ以降は、今までの入力の確認や、Let’s Encryptの利用規約の同意などが聞かれます。
適切に答えていくとsuccessが表示されるので、そこまでいけば完了です。
少し時間をあけて、
「https://{ドメイン名}/login/」をブラウザのアドレスバーに入力してアクセスしてみます。
({ドメイン名}は作成したドメイン名の値で読み替えてください。)
WordPressのログイン画面が表示され、アドレスバーにセキュリティマークがついてれば成功です!(Chromeの場合)

次の記事では「Wordpressのセキュリティ対応」の説明をします。


コメント