Amazon Lightsailを使ってWordpressのブログ環境を構築する方法を紹介します。
手順が多いので、5つの記事に分けて投稿します。
流れ
- 独自ドメインの取得
- Amazon Lightsailのインスタンス作成(Wordpressも一緒に)
- 独自ドメインとLightsailの紐づけ ★今回の記事
- WebサイトのSSL化
- WordPressのセキュリティ対応
独自ドメインとLightsailの紐づけ
Google Domainsで取得したドメインで、Lightsailのインスタンスにアクセスできるようにするために、Amazon Route 53というサービスを使って、両者の紐づけを行います。
具体的には「Google Domainsで取得したドメイン」と「Lightsailのインスタンスの静的IPアドレス」を紐づけます。
awsのホーム画面を開く
登録したアカウントでawsにログインします。

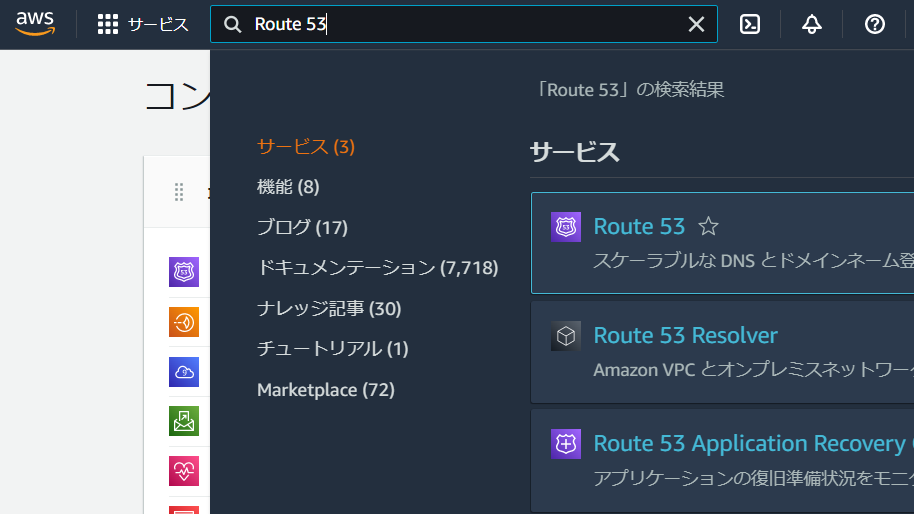
検索ボックスで「Route53」と検索する
Route 53がヒットします。

Route 53をクリックする
Route 53のホーム画面が別タブで開きます。

ホストゾーンを開き、新規ホストゾーンを作成する
ホストゾーン画面の[ホストゾーンの作成]をクリックします。

以下のとおり設定し、ホストゾーンを作成します。
| ドメイン名 | Google Domainsで作成したドメイン名 |
| 説明 | 任意の値(空欄でもOK) |
| タイプ | パブリックホストゾーン |
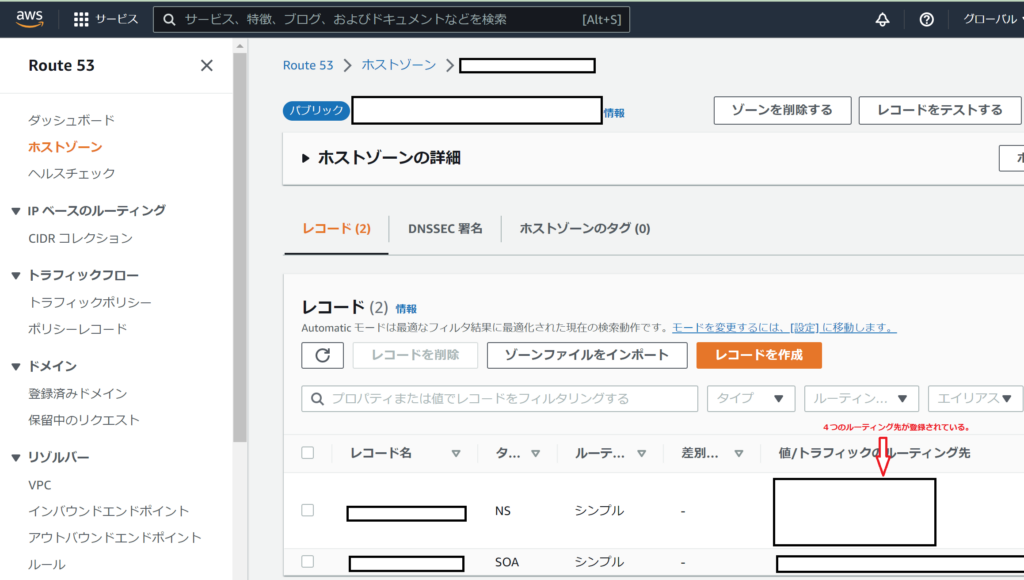
ホストゾーンの作成に成功すると、以下のようなレコードを確認できるようになります。
赤字で示している箇所は、後で使用するのでメモしておきます。

Lightsailの静的IPアドレスと紐づけます
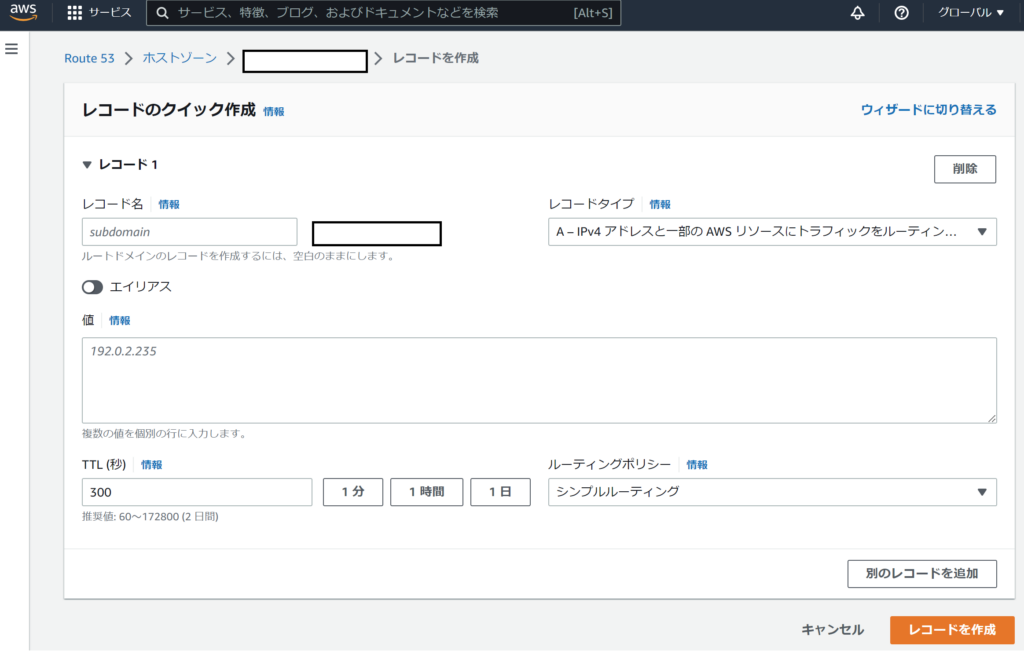
[レコードの作成]をクリックすると、レコードのクイック作成画面が開きます。

以下のとおり設定し[レコードを作成]をクリックします。
| レコード名 | 空欄 |
| レコードタイプ | A(初期選択のまま) |
| 値 | Lightsailの静的IPアドレス |
| その他項目 | 初期値のまま |
Google DomainsでカスタムDNSを設定する
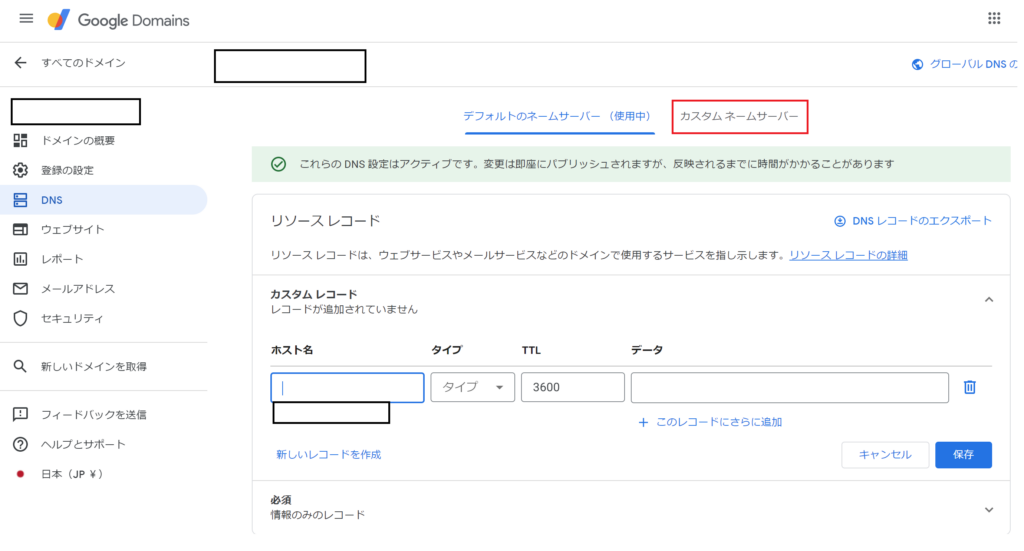
Google Domainsの「DNS」をクリックすると以下のDNS設定画面が開きます。

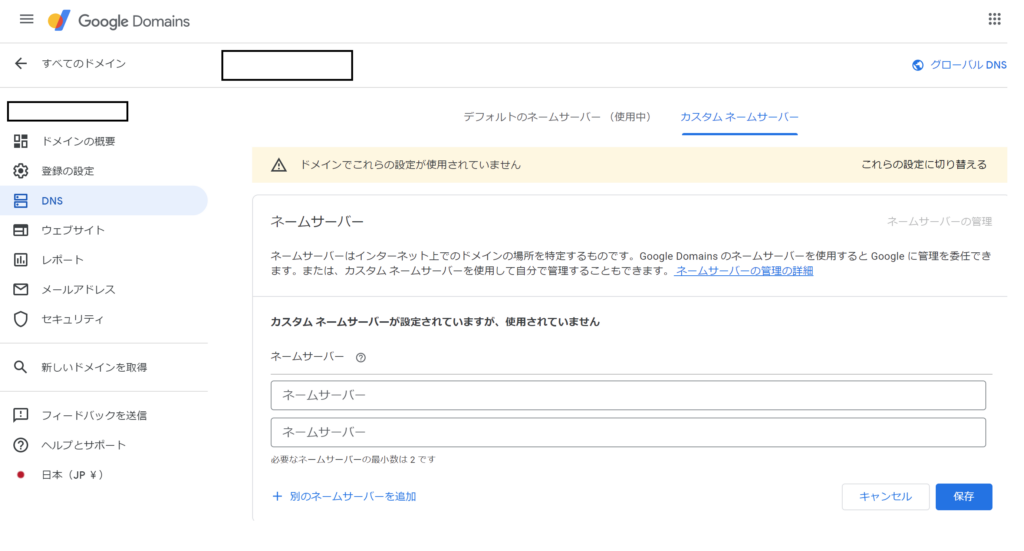
赤枠で囲ってある「カスタムネームサーバー」を選択します。

ネームサーバーテキストボックスに、Route 53で登録された4つのネームサーバー(上記でメモした箇所です)を記入して保存します。
少し時間をあけて、
「http://{ドメイン名}/login/」をブラウザのアドレスバーに入力してアクセスしてみます。
({ドメイン名}は作成したドメイン名の値で読み替えてください。)
WordPressのログイン画面が表示されれば成功です!
次の記事では「WebサイトのSSL化」の説明をします。


コメント