Amazon Lightsailを使ってWordpressのブログ環境を構築する方法を紹介します。
手順が多いので、5つの記事に分けて投稿します。
流れ
- 独自ドメインの取得
- Amazon Lightsailのインスタンス作成(Wordpressも一緒に)★今回の記事
- 独自ドメインとLightsailの紐づけ
- WebサイトのSSL化
- WordPressのセキュリティ対応
Amazon Lightsailのインスタンス作成
前提
awsのアカウントが必要です。持っていない方は、先にアカウント登録をしましょう。
https://aws.amazon.com/jp/free/
Amazon Lightsailのインスタンス作成方法
awsのホーム画面を開く
登録したアカウントでawsにログインします。

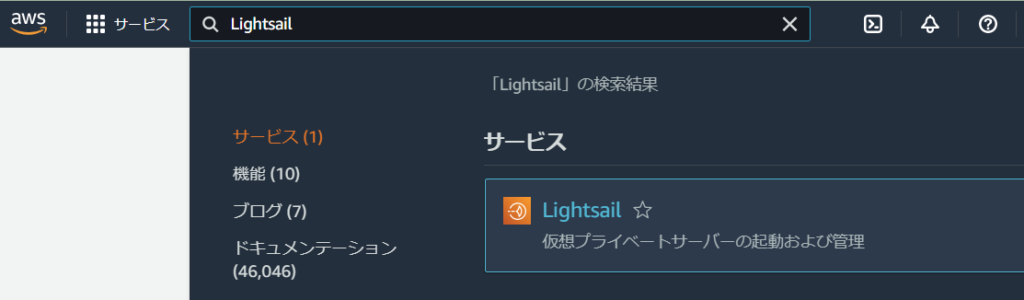
検索ボックスで「Lightsail」と検索する
Lightsailがヒットします。

Lightsailをクリックする
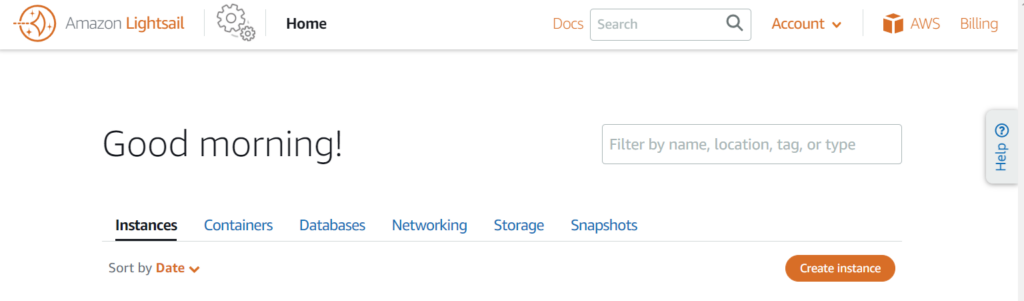
Amazon Lightsailのホーム画面が別タブで開きます。

[Create Instance]をクリックする
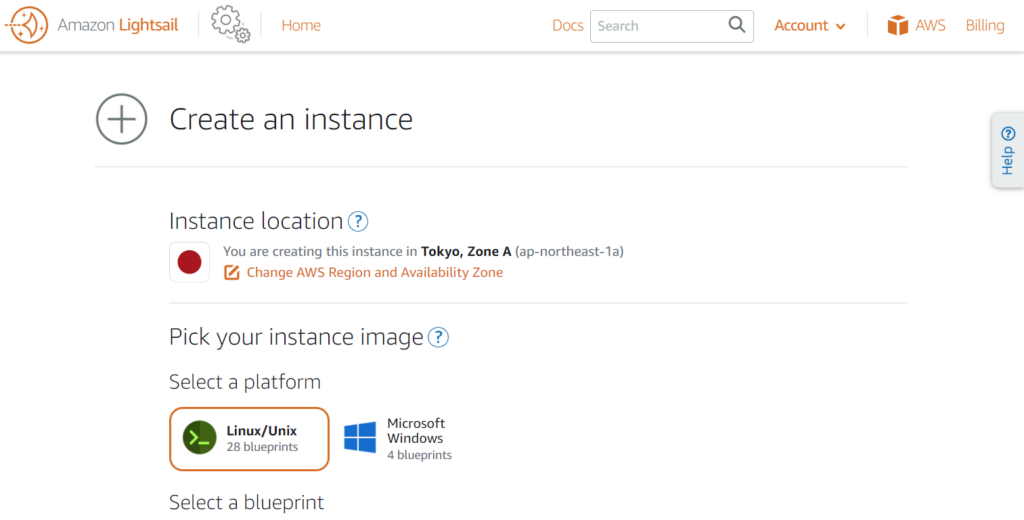
Amazon Lightsail のインスタンス作成画面が開きます。

インスタンスのスペックを選択し、インスタンスを作成する
以下のとおり、スペックを選択して[Create Instance]をクリックします。
blueprintでWordpressを選択することで、Wordpressが搭載された環境を作成することができます。
| Select a platform | Linux/Unix |
| Select a blueprint | Apps + OS WordPress |
| Choose your instance plan | $3.5 |
| Identify your instance | 適当な名前(他のインスタンス名とかぶらないように) |
インスタンスへの静的IPアドレスの割当
Amazon Lightsailで作成したインスタンスはデフォルトだと動的IPアドレスとなっています。この状態だと、インスタンスの停止・再起動をするたびに異なるIPアドレスが割り当てられてしまうたため、前回の記事で作成した独自ドメインと紐づけることができません。
そのため、静的IPアドレスを割り当てる方法を説明します。
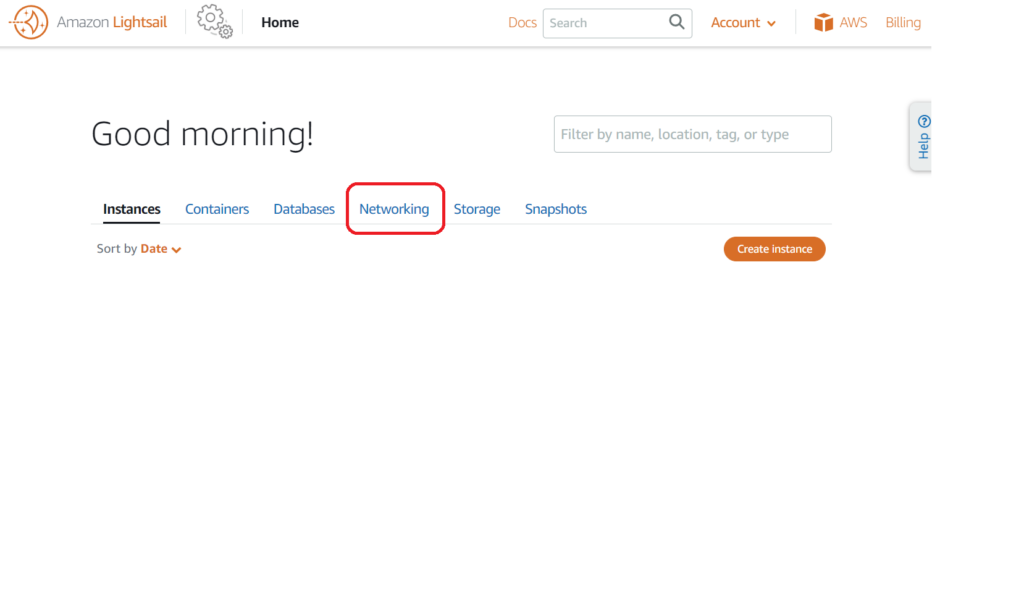
awsのホーム画面で「Networking」タブをクリックする

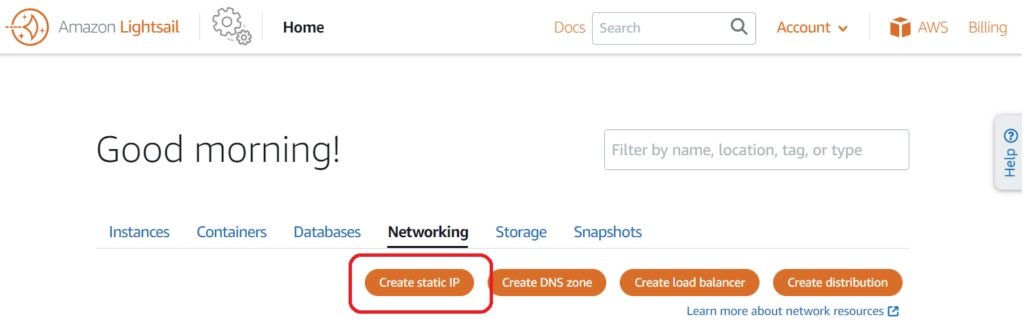
[Create static IP]をクリックする

静的IPアドレスを作成する
以下のとおり確認・入力し、[Create]をクリックします。
| Static IP location | 静的IPアドレスを生成するawsのリージョン |
| アタッチするインスタンス | 先程作成したインスタンスが選択されている |
| 静的IPアドレス名 | 適当な名前(他の静的IPアドレス名とかぶらないように) |
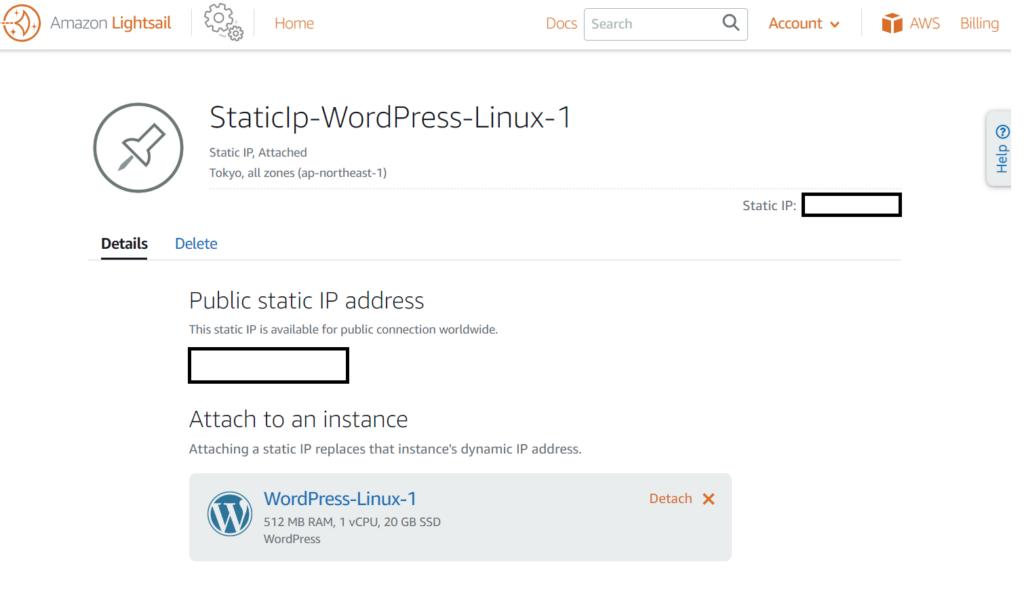
作成した静的IPアドレスを使ってインスタンスにアクセスする
↓の画面でに書かれているIPアドレスを使って、インスタンス先にアクセスしてみます。

「http://{静的IPアドレス}/login/」をブラウザのアドレスバーに入力してアクセスしてみます。
({静的IPアドレス}は作成した静的IPアドレスの値で読み替えてください。)
WordPressのログイン画面が表示されれば成功です!
次の記事では「独自ドメインとLightsailの紐づけ」の説明をします。


コメント