やりたいこと
ASP.NET Coreで作成したWebアプリをIISでホストする。
.Net Framework時代は、Visual Studioから簡単に設定できたが、ASP.NET Coreになってからはひと手間必要になっているので、その手順をまとめる。
ASP.NET Core ホスティングモジュールをインストールする
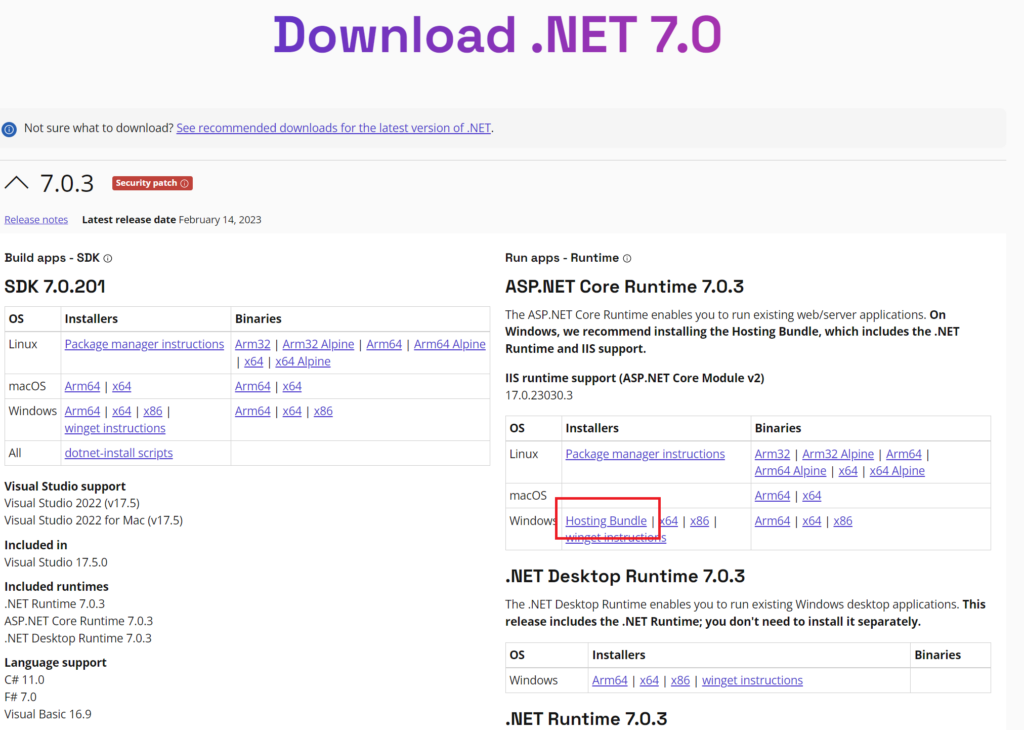
1.以下のURLを開き、作成したアプリと同じ.Netのバージョンをクリックする。
https://dotnet.microsoft.com/en-us/download/dotnet
2.以下の画像の赤枠部分の「Hosting Bundle」をクリックし、ダウンロードする。

3.ダウンロードしたファイルを実行し、ASP.NET Core ホスティングモジュールをPCにインストールする。
4.インストール後は、コマンドプロンプトを管理者で起動し、以下のコマンドを実行する。
net stop was /y
net start w3svcASP.NET CoreのWebアプリを用意する
1.プロジェクトフォルダ(aspnetcore-webapi)を作成する。※フォルダ名は任意
mkdir aspnetcore-webapi2.作成したフォルダに移動し、ASP.NET Core WebApiを作成する。
cd aspnetcore-webapi
dotnet new webapi3.aspnetcore-webapi/publishフォルダにWebアプリを発行する。
※dotnet publishコマンドはこちらを参照
dotnet publish .\aspnetcore-webapi.csproj -c Release -o ./publish -r win-x64 --self-contained falseここまでで、aspnetcore-webapi/publishフォルダに、Webアプリの資材が生成される。
IISでWebアプリをホストする
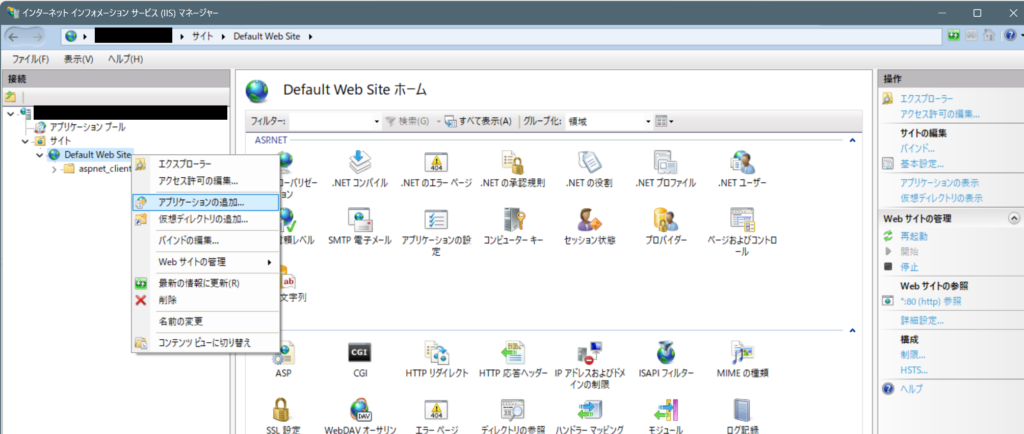
1.IISを起動する。
2.Default Web Siteを右クリックし「アプリケーションの追加」を選択する。

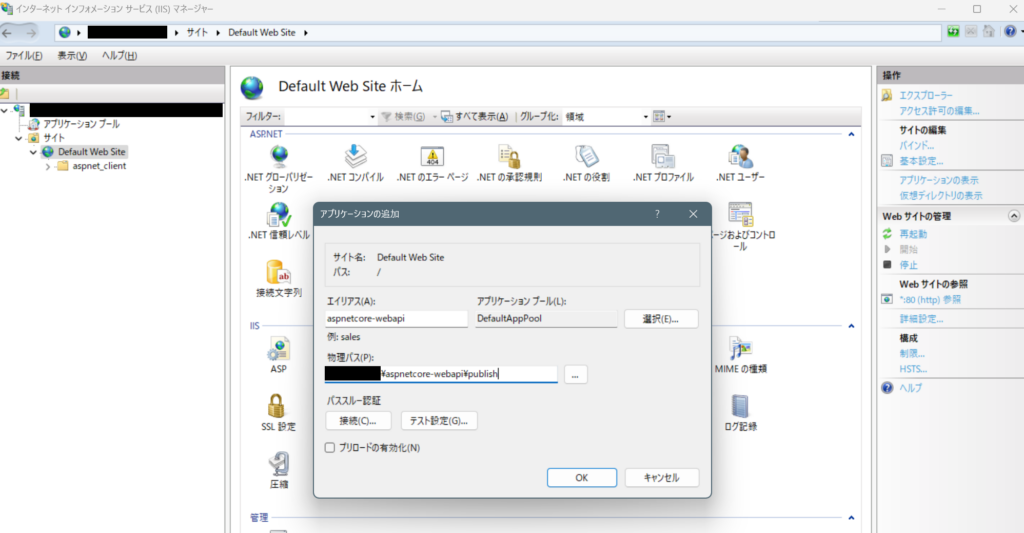
3.アプリケーションの追加ウィンドウでは以下の通り入力する。
| 項目 | 値 |
| エイリアス | 任意の文字列 (ex. aspnetcore-webapi) |
| 物理パス | 上記で作成したpublishフォルダのパス |

これで、IISでのWebアプリのホストは完了です。
Webアプリにアクセスする
以下のURLにアクセスする。
※weatherforecastはdotnet new webapiで作成したWebApiに含まれているエンドポイントです。
http://localhost/aspnetcore-webapi/weatherforecast
エラーとならず、JSONが返ってくれば成功です!


コメント