やりたいこと
VSCodeで開発しているReactのアプリケーションを、VSCode上でデバッグしたい。
Chrome の開発者ツールでもデバッグできるけど、いちいち開くのがめんどくさいし、VSCodeの方が扱いやすく、生産性も上がるので。
開発環境
| OS | Windows 11 |
| Package Manager | yarn |
| Javascript/Typescript | Typescript |
| IDE | VSCode |
手順
Reactのアプリケーションを作成する
yarnでcreate react appコマンドを実行する。
yarn create react-app my-appVSCodeでアプリケーションフォルダを開く
cd my-app
code .VSCodeにデバッグ用の構成を追加する
1.VSCodeの「実行」>「構成の追加」をクリックする。
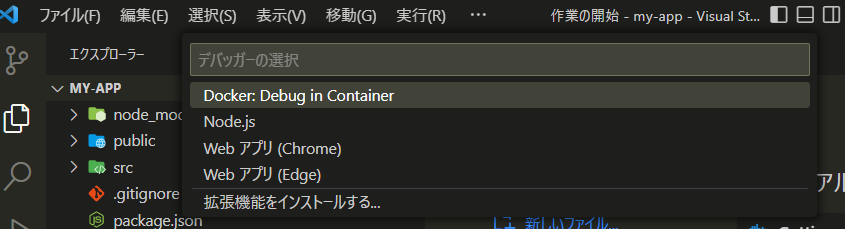
2.デバッガーに「Webアプリ(Chrome)」を選択する。

3.アプリケーションフォルダ内に「.vscode/launch.json」ファイルが生成される。
このファイルを以下のとおり書き換える。
※urlのポートはyarn startしたときに立ち上がるポートと同じものを指定する。
{
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "localhost に対して Chrome を起動する",
"url": "http://localhost:3000",
"webRoot": "${workspaceFolder}/src",
"sourceMapPathOverrides": {
"webpack:///src/*": "${webRoot}/*"
}
}
]
}デバッグする
1.まずは、yarn start で開発サーバーを立ち上げる。
2.VSCode上で「F5」をクリックする。
上記「2.」で、デバッグ用ウィンドウが立ち上がり、VSCode上でデバッグが可能になります。
もちろん、ブレークポイントをおいて変数の値を確認したりもできます。
おわりに
以上で、ReactアプリケーションをVSCode上でデバッグできるようになりました。
ちなみに、昔はVSCodeでReactをはじめとしたブラウザで動くJavascriptのデバッグをするには「Debugger for Chrome」という拡張機能が必要だったそうです。現在は、「JavaScript Debugger」という拡張機能が必要となっていますが、これはVSCodeビルトインとなっていました。そのため、Javascriptのデバッグには拡張機能のインストールは必要ないようですね!


コメント